To see how a web page looks and behaves when JavaScript is disabled:
- Open Chrome DevTools.
- Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu.

Figure 1. The Command Menu - Start typing
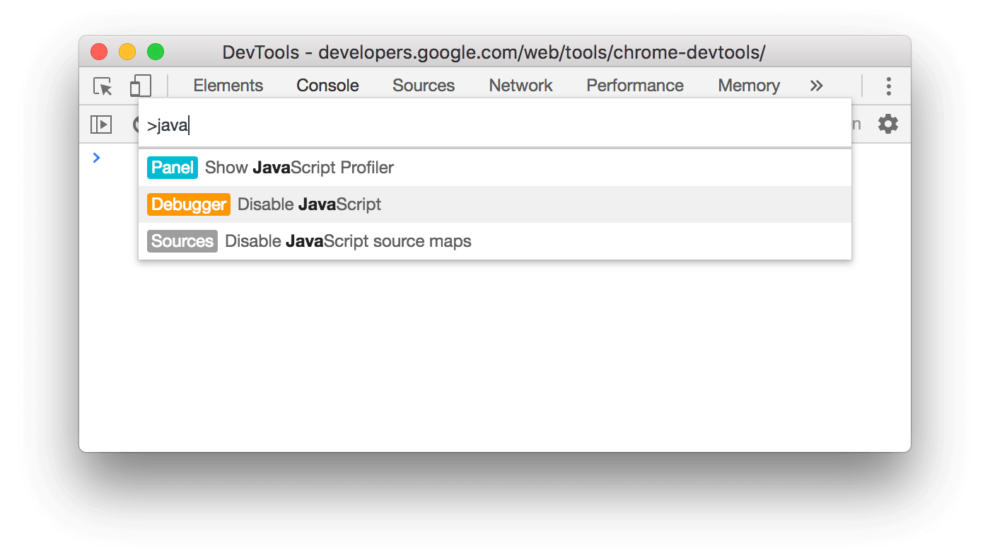
javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled.

Figure 2. Selecting Disable JavaScript in the Command Menu The yellow warning icon next to Sources reminds you that JavaScript is disabled.

Figure 3. The warning icon next to Sources
JavaScript will remain disabled in this tab so long as you have DevTools open.
You may want to reload the page to see if and how the page depends on JavaScript while loading.
To re-enable JavaScript:
- Open the Command Menu again and run the Enable JavaScript command.
- Close DevTools.
Đăng ký liền tay Nhận Ngay Bài Mới
Subscribe ngay
Cám ơn bạn đã đăng ký !
Lỗi đăng ký !













Add Comment