Bootstrap là một framework phát triển web front-end mã nguồn mở được tạo ra bởi Twitter (hiện nay thuộc sở hữu của tổ chức Bootstrap). Bootstrap Jumbotron có mục tiêu chính là thu hút sự chú ý của khách truy cập hoặc làm nổi bật một thông tin đặc biệt. Bên trong Jumbotron, bạn có thể sử dụng hầu hết mọi mã Bootstrap khác để tăng thêm giá trị tương tác của nó.
1. Công dụng của Jumbotron trong Bootstrap 5
Jumbotron có một số công dụng nổi bật dưới đây:
- Hiển thị thông tin quan trọng: Jumbotron thường được sử dụng để hiển thị thông tin quan trọng và tiêu đề lớn ở đầu trang web hoặc trang con. Điều này giúp làm nổi bật nội dung chính và làm cho trang web trở nên hấp dẫn hơn.
- Chúng ta có thể sử dụng Jumbotron để hiển thị tiêu đề lớn và thu hút sự chú ý của người đọc ngay từ khi họ truy cập trang web.
- Hình ảnh nền: Chúng ta có thể thêm hình ảnh nền vào Jumbotron để tạo một trải nghiệm trực quan hơn. Chỗ này thường được sử dụng trong các trang chào mừng hoặc trang landing page.
- Nút gọi hành động (Call to Action – CTA): Jumbotron thường được sử dụng để thêm các nút CTA như “Đăng ký ngay” hoặc “Tìm hiểu thêm”.
- Khi sử dụng Jumbotron cùng với lưới (grid system) của Bootstrap, bạn có thể tạo giao diện đáp ứng dễ dàng, giúp trang web của bạn hiển thị đẹp trên nhiều thiết bị khác nhau.
2. Cách sử dụng Jumbotron trong bootstrap 5
Để tạo một bootstrap Jumbotron, hãy cung cấp một lớp có tên là “Jumbotron”. Bootstrap sử dụng một số thuộc tính mặc định được áp dụng cho Jumbotron.
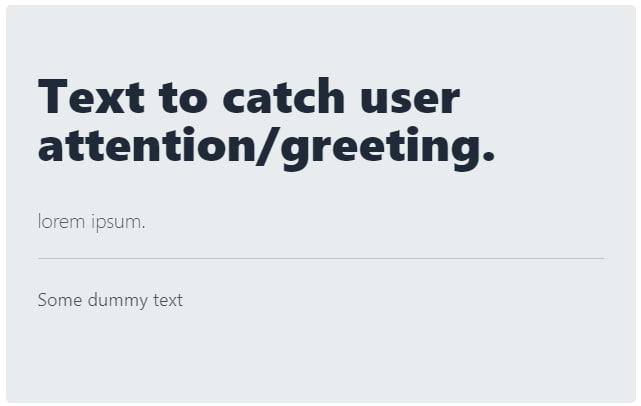
Ví dụ 1: Tạo Jumbotron đơn giản:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
</head>
<body>
<div class="Jumbotron">
<h1>Text to catch user attention/greeting.</h1>
<p class="lead">lorem ipsum.</p>
<hr class="my-4">
<p>Some dummy text</p>
</div>
</body>
</html>
Đầu ra:

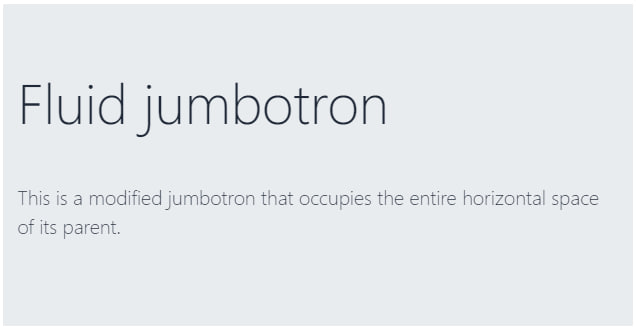
Ví dụ 2: Để tạo Jumbotron có chiều rộng đầy đủ, chúng ta sử dụng lớp Jumbotron-fluid cùng với lớp Jumbotron.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
</head>
<body>
<div class="Jumbotron Jumbotron-fluid">
<div class="container">
<h1 class="display-4">Fluid Jumbotron</h1>
<p class="lead">
This is a modified Jumbotron that
occupies the entire horizontal
space of its parent.
</p>
</div>
</div>
</body>
</html>
Đầu ra:

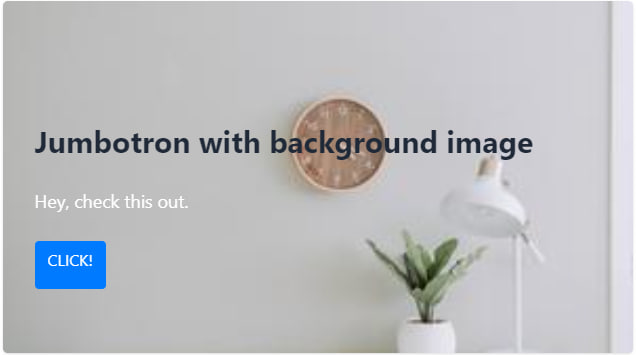
Ví dụ 3: Chúng ta cũng có thể tạo kiểu cho Jumbotron và thêm hình nền để nó hấp dẫn hơn như hình dưới đây.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<style>
.Jumbotron-image {
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
</style>
</head>
<body>
<div class="Jumbotron text-white Jumbotron-image shadow"
style="background-image: url(
https://media.geeksforgeeks.org/wp-content/uploads/20200914000601/gfg-300x200.jpg
);">
<h2 class="mb-4">
Jumbotron with background image
</h2>
<p class="mb-4">
Hey, check this out.
</p>
<a class="btn btn-primary">
Click!
</a>
</div>
</body>
</html>
Đầu ra:

3. Một số lưu ý khi sử dụng Jumbotron trong Bootstrap 5
Để tận dụng tối đa Jumbotron và làm cho nó hiệu quả, hãy xem xét các lời khuyên sau:
- Sử dụng một tiêu đề lớn và rõ ràng để thu hút sự chú ý. Sử dụng một lớp CSS để tùy chỉnh kiểu dáng của tiêu đề nếu cần thiết.
- Chọn một hình ảnh nền phù hợp với chủ đề hoặc thông điệp của bạn. Hãy đảm bảo rằng hình ảnh nền không làm mờ hoặc làm mất đi sự đọc hiểu của tiêu đề.
- Sử dụng nút kêu gọi hành động để khuyến khích người dùng thực hiện một hành động cụ thể như đăng ký, mua hàng hoặc tìm hiểu thêm. Đảm bảo rằng nút này dễ thấy và hấp dẫn.
- Tránh đặt quá nhiều thông tin vào Jumbotron để cho phần này tập trung vào thông điệp chính.
Kết luận
Chúng ta đã cùng nhau tìm hiểu về Jumbotron trong Bootstrap. Đây là một công cụ mạnh mẽ để làm cho trang web của bạn nổi bật và thu hút sự chú ý của người dùng. Hãy sử dụng nó một cách sáng tạo để tạo ra trải nghiệm người dùng ấn tượng trên trang web của bạn. Các bạn có thể tìm hiểu thêm ở đây.
Đăng ký liền tay Nhận Ngay Bài Mới
Subscribe ngay
Cám ơn bạn đã đăng ký !
Lỗi đăng ký !














Add Comment