How to Install Cachet Status Page System on Debian 9
Cachet is a beautiful and powerful open source status page system written in PHP that allows you to better communicate downtime and system outages to your customers, teams, and shareholders. The application provides you with many features, the most notable among them are: a powerful JSON API, incident reports, metrics, markdown support for incident messages, subscriber notifications via email, two-factor authentication. In this tutorial, we will install Cachet status page system by utilizing PHP, Nginx, MariaDB, and Composer.
Requirements
- PHP version 5.5.9 or greater
- HTTP server with PHP support (eg: Nginx, Apache, Caddy)
- Composer
- A supported database: MySQL, PostgreSQL or SQLite
Prerequisites
- A server running Debian 9.
A non-root user with sudo privileges.
Initial steps
Check the Debian version:
lsb_release -ds
# Debian GNU/Linux 9.5 (stretch)
Set up the timezone:timedatectl list-timezones
sudo timedatectl set-timezone 'Region/City'
Update your operating system’s packages:sudo apt update && sudo apt upgrade -y
Install vim, git and socat packages:sudo apt install -y vim git socat sudo
Step 1 – Install PHP
Install PHP and required PHP extensions:sudo apt install -y php7.0 php7.0-cli php7.0-fpm php7.0-common php7.0-xml php7.0-gd php7.0-zip php7.0-mbstring php7.0-mysql php7.0-pgsql php7.0-sqlite3 php7.0-mcrypt php-apcu
Check PHP version:php --version
# PHP 7.0.30-0+deb9u1 (cli) (built: Jun 14 2018 13:50:25) ( NTS )
Step 2 – Install MariaDB and create a database for Cachet
Cachet supports MySQL/MariaDB, PostgreSQL and SQLite3 databases. In this tutorial, we will use MariaDB as database server.
Install MariaDB database server:sudo apt install -y mariadb-server
Check MariaDB version:mysql --version
# mysql Ver 15.1 Distrib 10.1.26-MariaDB, for debian-linux-gnu (x86_64) using readline 5.2
Run mysql_secure installation script to improve MariaDB security and set the password for MySQL root user:sudo mysql_secure_installation
Answer each of the questions:Enter current password for root (enter for none): Press Enter
Set root password? [Y/n] Y
New password: your_secure_password
Re-enter new password: your_secure_password
Remove anonymous users? [Y/n] Y
Disallow root login remotely? [Y/n] Y
Remove test database and access to it? [Y/n] Y
Reload privilege tables now? [Y/n] Y
Connect to MySQL shell as the root user:mysql -u root -p
# Enter password
Create an empty MariaDB database and user for Cachet and remember the credentials:MariaDB [(none)]> CREATE DATABASE dbname;
MariaDB [(none)]> GRANT ALL ON dbname.* TO 'username' IDENTIFIED BY 'password';
MariaDB [(none)]> FLUSH PRIVILEGES;
Exit from MariaDB:MariaDB [(none)]> exit
Replace dbname, username and password with your own names.
Step 3 – Install Acme.sh client and obtain Let’s Encrypt certificate (optional)
Securing your status page with HTTPS is not necessary, but it is a good practice to secure your site traffic. In order to obtain SSL certificate from Let’s Encrypt we will use Acme.sh client. Acme.sh is a pure unix shell software for obtaining SSL certificates from Let’s Encrypt with zero dependencies.
Download and install Acme.sh:sudo mkdir /etc/letsencrypt
git clone https://github.com/Neilpang/acme.sh.git
cd acme.sh
sudo ./acme.sh --install --home /etc/letsencrypt --accountemail [email protected]
cd ~
Check Acme.sh version:/etc/letsencrypt/acme.sh --version
# v2.8.0
Obtain RSA and ECC/ECDSA certificates for your domain/hostname:# RSA 2048
sudo /etc/letsencrypt/acme.sh --issue --standalone --home /etc/letsencrypt -d status.example.com --ocsp-must-staple --keylength 2048
# ECDSA
sudo /etc/letsencrypt/acme.sh --issue --standalone --home /etc/letsencrypt -d status.example.com --ocsp-must-staple --keylength ec-256
After running the above commands, your certificates and keys will be in:
- For RSA:
/etc/letsencrypt/status.example.comdirectory. - For ECC/ECDSA:
/etc/letsencrypt/status.example.com_eccdirectory.
Step 4 – Install and configure Nginx
Cachet can work fine with many web servers. In this tutorial, we selected Nginx.
Install Nginx:sudo apt install -y nginx
Check Nginx version:sudo nginx -v
# nginx version: nginx/1.10.3
Configure Nginx for Cachet by running:sudo vim /etc/nginx/sites-available/cachet.conf
And populate the file with the following configuration:server {
listen 80;
listen [::]:80;
server_name status.example.com;
root /var/www/cachet/public;
index index.php;
ssl_certificate /etc/letsencrypt/status.example.com/fullchain.cer;
ssl_certificate_key /etc/letsencrypt/status.example.com/status.example.com.key;
ssl_certificate /etc/letsencrypt/status.example.com_ecc/fullchain.cer;
ssl_certificate_key /etc/letsencrypt/status.example.com_ecc/status.example.com.key;
location / {
try_files $uri /index.php$is_args$args;
}
location ~ .php$ {
include fastcgi_params;
fastcgi_pass unix:/var/run/php/php7.0-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_index index.php;
fastcgi_keep_conn on;
}
}
Activate the new cachet.conf configuration by linking the file to the sites-enabled directory:sudo ln -s /etc/nginx/sites-available/cachet.conf /etc/nginx/sites-enabled/
Test NGINX configuration:sudo nginx -t
Reload Nginx:sudo systemctl reload nginx.service
Step 5 – Install Composer
Install Composer, the PHP dependency manager globally:php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('SHA384', 'composer-setup.php') === '544e09ee996cdf60ece3804abc52599c22b1f40f4323403c44d44fdfdd586475ca9813a858088ffbc1f233e9b180f061') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
sudo mv composer.phar /usr/local/bin/composer
Check Composer version:composer --version
# Composer version 1.7.2 2018-08-16 16:57:12
Step 6 – Install Cachet
Create a document root directory where Cachet should reside in:sudo mkdir -p /var/www/cachet
Navigate to the document root directory:cd /var/www/cachet
Download the Cachet source code with Git and checkout to the latest tagged release:git clone https://github.com/cachethq/Cachet.git .
git tag -l
git checkout v2.3.15
Copy .env.example to .env file and configure database and APP_URL settings in .env file:cp .env.example .env
vim .env
Install Cachet dependencies with Composer:composer install --no-dev -o
Set up the application key by running:php artisan key:generate
Install Cachet:php artisan app:install
Change ownership of the /var/www/cachet directory to www-data:sudo chown -R www-data:www-data /var/www/cachet
Open your site in a web browser and follow the instructions on the screen to finish Cachet installation.
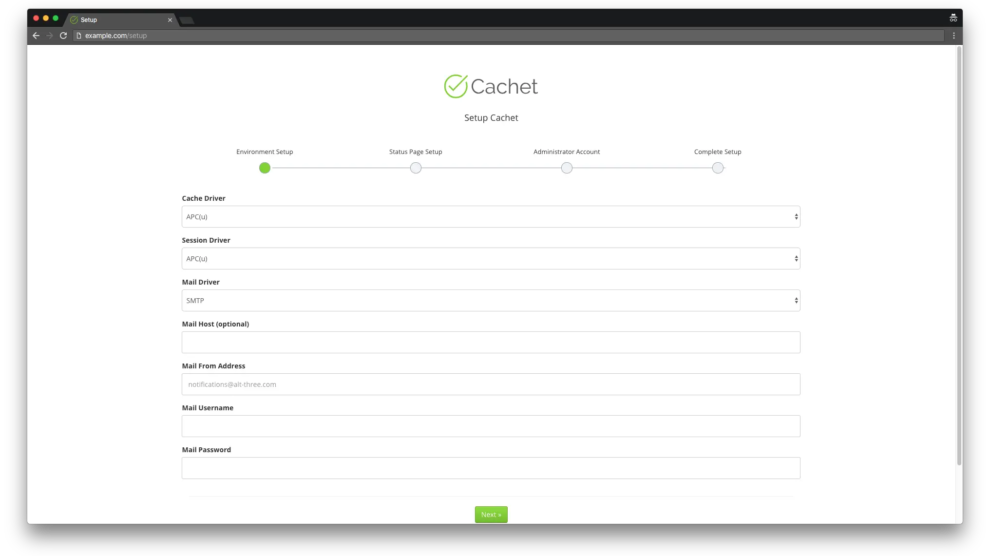
Step 7 – Complete the Cachet setup
Select cache and session drivers and configure mail options:
Configure general site settings like site name, site domain, timezone and language:
Create an administrative user account:
After that, you should get a message that Cachet has been configured successfully. You can open Cachet dashboard by pressing “Go to dashboard” button:
Cachet installation and setup has been completed.
To access Cachet dashboard append /dashboard to your website URL.
Links
Đăng ký liền tay Nhận Ngay Bài Mới
Subscribe ngay
Cám ơn bạn đã đăng ký !
Lỗi đăng ký !














Add Comment